今天看到每个使用本站主题的用户,全部用的都是主题默认样式,如何自定义一套自己的色彩风格?此篇文章适合非常非常白的小白(萌新)阅读,不适用于大佬
第一步
打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:
body {
--theme: #409eff;
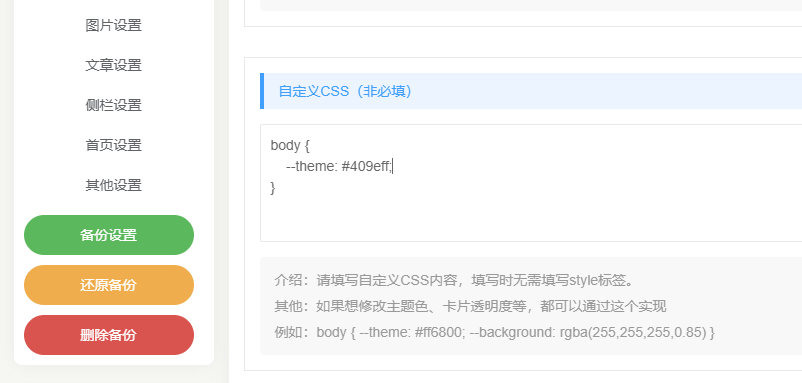
}填写完后如下图所示(复制粘贴不会的洗洗睡吧):

第二步
随便百度一个颜色网站,例如:https://www.5tu.cn/colors/yansebiao.html
复制自己喜欢的颜色色彩值,例如珊瑚色:#f8aba6。接着替换掉上面填写的颜色即可,上面的代码就如下所示:
body {
--theme: #f8aba6;
}接着保存,去前台刷新就能看见变化了,这里只是举一个栗子进行说明。
到这里纯小白的教程结束,下面的内容是更加强大的全套主题色补充。
完整版内容
首先打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:
不用管这一步的作用是什么,后面会逐个介绍
body {
--theme: #409eff;
--background: #fff;
--main: #303133;
--routine: #606266;
--minor: #909399;
--seat: #c0c4cc;
--classA: #dcdfe6;
--classB: #e4e7ed;
--classC: #ebeef5;
--classD: #f2f6fc;
--radius-wrap: 8px;
--radius-inner: 4px;
--text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
--box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22);
}首先随便拿上面的一个属性进行介绍,懂了一个后面都懂,dddd(懂的都懂  )
)
例如:--theme: #409eff;
--theme 这个不能修改,固定的主题调用语法。
--theme 冒号后面的是颜色的色彩值,这个色彩值可以用常见的颜色格式。例如 #ff6800、rgba(0,0,0,1) 等等都可以
明白上面的意思后,接下来对上面的每个属性做一个描述
--theme
顾名思义,主题色的意思,用于修改整个网站的主题色彩--background
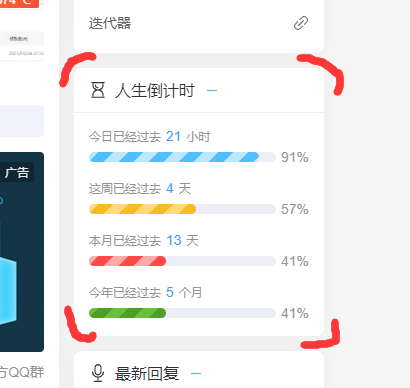
这个介绍不太好描述,用一个图形容下,比如下面这张图,他的背景色就是用的这个属性值(白色),如果想变成透明的话,可以填写 rgba 值,例如:rgba(255,255,255,0.5)半透明

--main
这个是文字的颜色,颜色最深的--routine
这个是文字的颜色,颜色稍微次于上面那个--minor
这个是文字的颜色,颜色稍微次于上面那个--seat
这个是文字的颜色,颜色稍微次于上面那个--classA
这个主要用于横线、分割线用的颜色,颜色最深的--classB
这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classC
这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classD
这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--radius-wrap
这个主要用外层包裹的圆角度数的,如果不需要圆角,可以写0,例如

--radius-inner
这个主要用里层包裹的圆角度数的,如果不需要圆角,可以写0--text-shadow
这个是文章标题的字体阴影,这个只在文章详情页用到,改不改区别不大--box-shadow
这个是阴影,这个弄得好,网站炫酷的一批,例如拟态等都是通过这个实现的
其他
上面的设置都是控制主题白昼下的样式,黑夜模式的样式和这个修改方法一致
「小礼物走一走?华子可乐来一个!」
还没有人赞赏,支持一下吧
哇~真是太棒了 感谢大佬支持
下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久VIP能下载全站会员专属源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请 提交留言(点击我)进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【晓梦云】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
晓梦云资源网 » Joe主题自定义搭配色教程