前言
在将网站主题静态文件放在其他网站的时候,发现存在跨域问题,经过一番摸索得以解决
解决方案
如果使用的nginx:
打开网站的设置,找到配置文件,添加如下代码
代码如下
add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
添加完之后,重启nginx
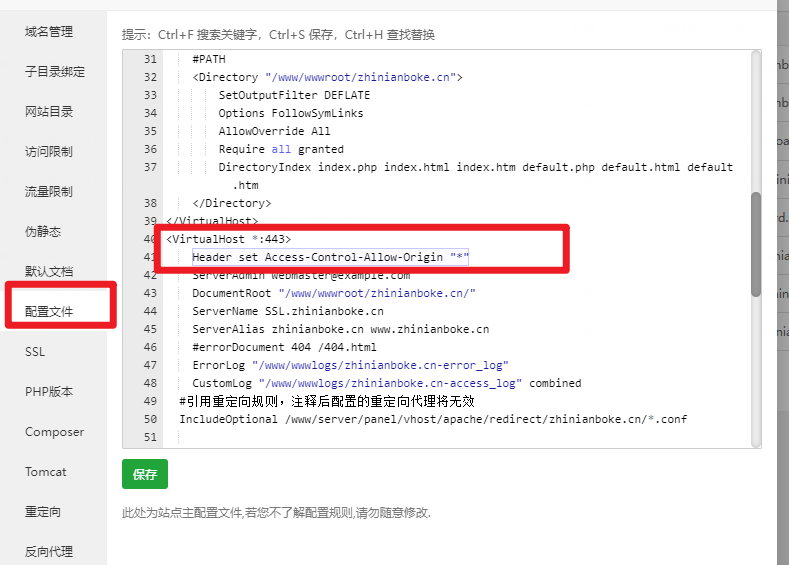
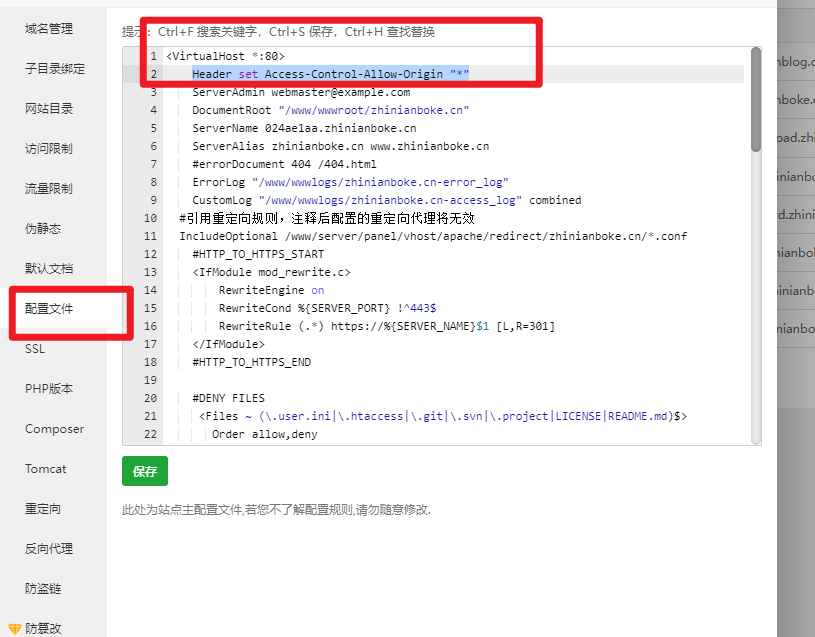
如果使用的是apache
打开网站的设置,找到配置文件,添加如下代码
如果网站开启了ssl,注意有两处需要修改


代码如下
Header set Access-Control-Allow-Origin "*"
添加完之后,重启apache
如果配置了发现没有生效,尝试清理浏览器缓存,如果网站有cdn,尝试清理cdn缓存
「小礼物走一走?华子可乐来一个!」
还没有人赞赏,支持一下吧
哇~真是太棒了 感谢大佬支持
内容投诉
晓梦云资源网 » 宝塔面板网站解决跨域问题
下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久VIP能下载全站会员专属源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请 提交留言(点击我)进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【晓梦云】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
晓梦云资源网 » 宝塔面板网站解决跨域问题